1.3.3 感覚的な特徴だけで説明しない
適合レベル
A
※各レベルについては適合レベルとはをご覧ください
概要
コンテンツは感覚的な特徴(色や形、音や位置など)だけで説明しない。
コンテンツの説明が感覚的な特徴だけだと、個人の感覚や端末に依存してしまい理解できないことがある。
テスト・チェック方法
- デザイン時、モノクロ表示にして意味が伝わるか検討する
- 実装時、拡大・縮小しても意図が伝わる説明になっているかを検討する
具体例
悪い例
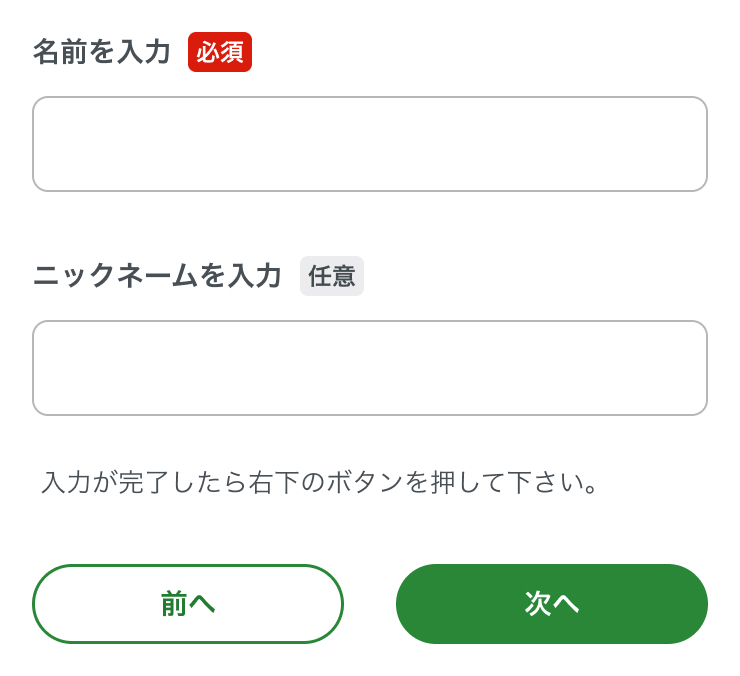
形や位置のみでコンテンツを特定している。この場合、スクリーンリーダーのユーザーにはどのボタンかが分からない。狭いウィンドウ幅で見た時や拡大表示したときに、表示位置が代わり、理解できなくなることもある。
<p>入力が完了したら右下のボタンを押して下さい。</p>
-

Bad フォームの「次へ」ボタンを位置のみで説明している。
良い例
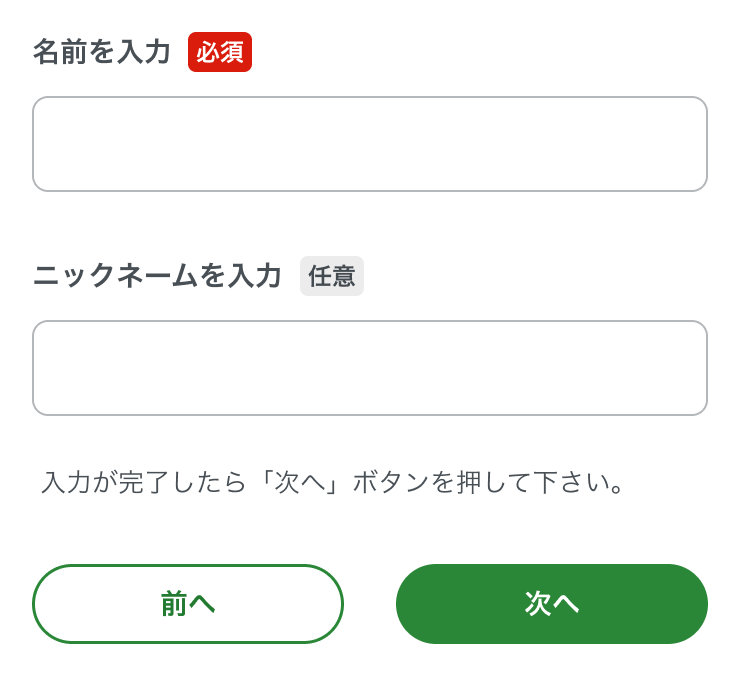
位置だけでなく、特定するための追加情報(この例だとボタンのラベル)が含まれている。
<p>入力が完了したら「次へ」ボタンを押して下さい。</p>
-

Good フォームの「次へ」ボタンを判断できるラベル付きで説明している。