1.3.5 入力目的を特定できる
適合レベル
AA
※各レベルについては適合レベルとはをご覧ください
概要
入力フォームを正確に認識・入力・確認することの難しいユーザーもいる。入力操作に慣れていないユーザーは、フォームで離脱することもある。 各入力フォームの目的をプログラムが解釈できれば、ユーザーの認知負荷を軽減する手段を提供できたり、ブラウザの自動補完を使うことができる。
また、認知負荷の軽減やユーザーの入力を簡単にするため、以下のような対応が考えられる。
- 適切な
type,autocomplete属性を用い、ブラウザに自動補完の手がかりを提供する - 郵便番号を入力すると住所が自動補完されるなど、簡略できる項目の補助機能を提供する
- 配送先住所など、ユーザーが一度入力した項目を保存し次回の入力時に再利用できる機能を提供する
テスト・チェック方法
- デザイン時、各入力項目が自動補完の可能な形式になっていることを確認する
- 郵便番号や電話番号の入力要素が個々に分かれていると、自動補完できないなど
- 実装時、 入力要素に適切な属性を指定する
- コードレビュー時、属性を確認する
- テスト時、ChromeやSafariなど自動補完に対応したブラウザで、自動補完を確認する
実装方法
適切なtype属性、autocomplete属性を用い実装する。
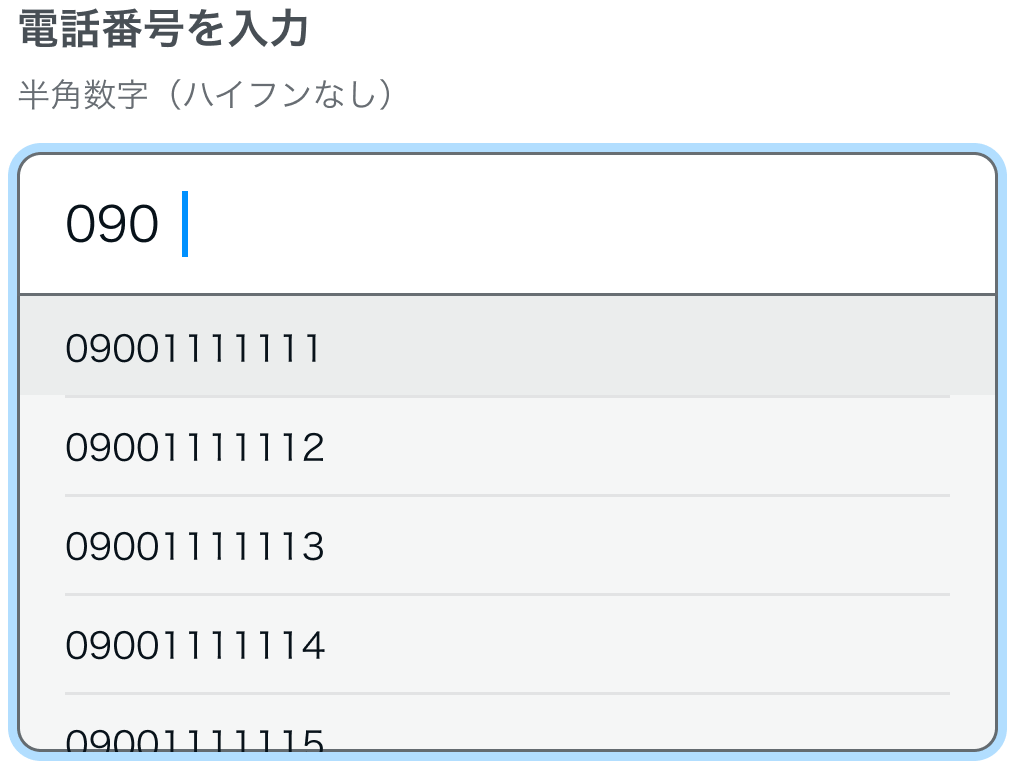
自動補完の良い設定例
適切なtype, autocomplete属性を設定している
<label for="form-tel" aria-describedby="form-tel-desc">電話番号を入力</label>
<span id="form-tel-desc">半角数字(ハイフンなし)</span>
<input type="tel" name="tel" autocomplete="tel" id="form-tel" placeholder="09001234567">

autocompleteを無効にしている
入力内容によっては、セキュリティやプライバシー上の懸念から、自動補完を敢えて無効にすることも検討する。代替手段として、配送先やクレジットカード番号などをユーザーアカウントに紐づけて保存しておく機能などが考えられる。
<label>クレジットカード番号</label>
<input type="text" inputmode="numeric" autocomplete="off">
参考:フォームの自動補完を無効にするには - ウェブセキュリティ | MDN