1.4.1 色だけで伝えない
適合レベル
A
※各レベルについては適合レベルとはをご覧ください
概要
高齢者、ロービジョン、色覚異常など、色の識別が困難なユーザーもいる。そのため、色だけを頼りに情報や動作を促すような表現は避け、テキストや記号など、他の方法も併用して情報を伝えるようにする。
具体例
-

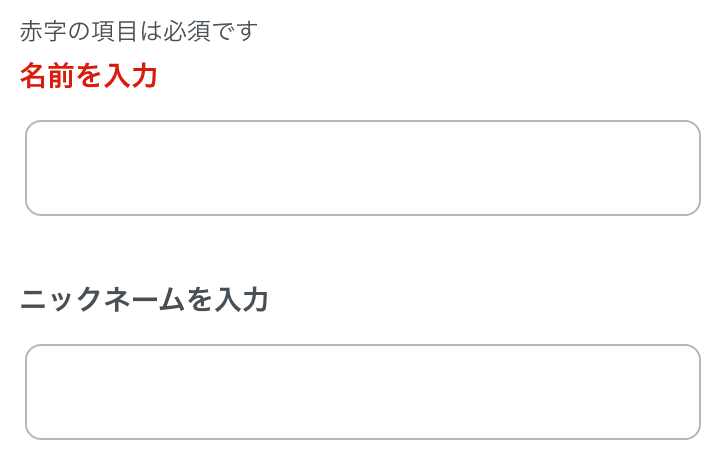
Bad 色のみで情報を伝えている。赤色が区別しづらい人にはどれが必須かわからない。 -

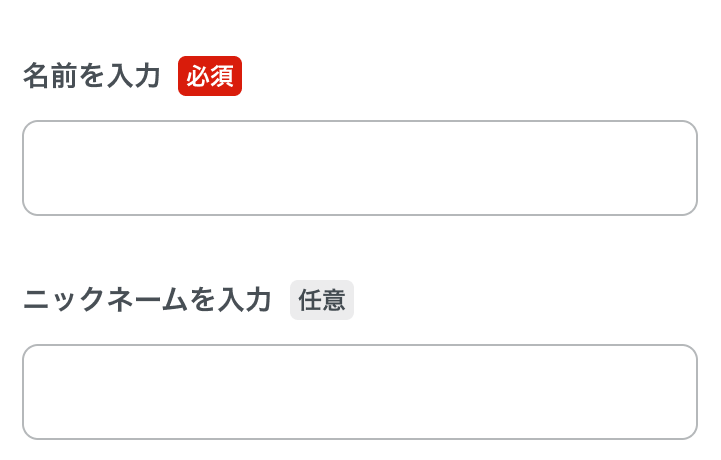
Good 必須項目には赤色で「必須」と併記している。色以外でも伝えるが、色は直感的にわかりやすくするための補助的な要素として用いられている。 -

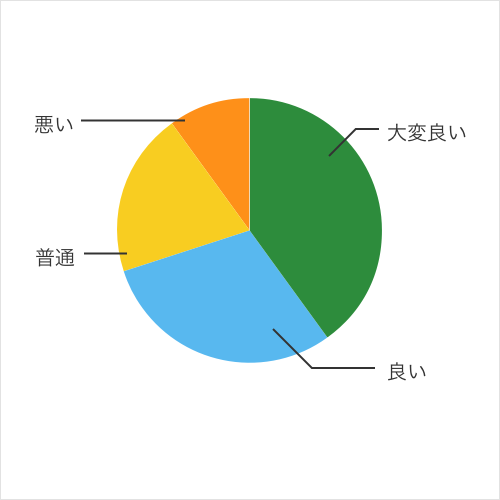
Good グラフの構成要素を、色や要素だけでなくラベルで指し示している。
テスト・チェック方法
- 上記例の画像のような部分はないか
- 円グラフ、カレンダーのUIを作った時は要注意
- 色弱者向けのカラーチェック・コントラストシミュレーションを行う
- Figma向け:Stark Accessibility Tools
- Sketch向け:Stark
- Photoshop向け:Photoshopのメニューで「表示>構成設定>P型・D型」からシミュレーション(参考:色弱者向けのCUDソフトプルーフ(擬似変換)機能)
- Chrome拡張:ChromeLens