2.4.7 フォーカスを見えるようにする
適合レベル
AA
※各レベルについては適合レベルとはをご覧ください
概要
フォーカス可能な項目の枠線を非表示にした場合、フォーカスされていることがユーザーに伝わらない。また、キーボードで操作するユーザーにとっては、フォーカスの場所がわからないため操作できない。そのため、フォーカスされた場合、その項目の周りに枠線を表示させるなど、視覚的にフォーカスを見えるようにする。
-

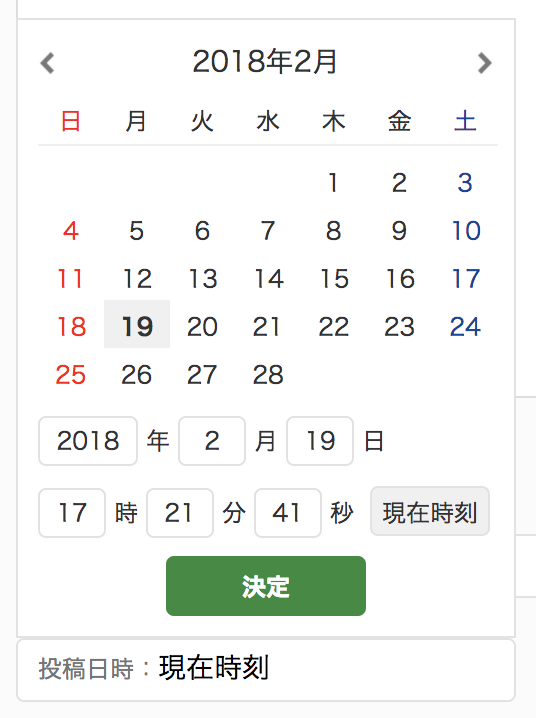
Bad フォーカスしている要素の枠を非表示にしている。入力中の要素を見失いやすい。 -

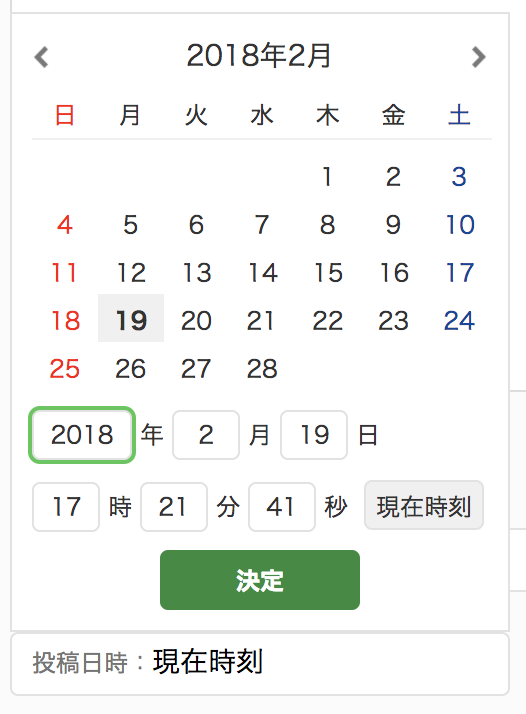
Good フォーカスしている要素に緑の太枠を表示している。入力中の要素が何かがわかりやすい。
テスト・チェック方法
- デザインレビュー時にフォーカスが見えるデザインを確認する
- コードレビュー時にフォーカスが表示されるコードであることを確認する
- テスト時にキーボードで操作し、フォーカスが見えることを確認する
実装方法
悪い実装例
<style>
/* reset.cssなどで要素全体のoutlineが消されている */
button {
outline: none;
}
</style>
<form>
<label>reset.cssで枠線が消されたままの例</label>
<button>送信</button>
</form>
良い実装例
<style>
.button1:focus-visible {
outline: 1;
}
.button2:focus-visible {
outline: none;
box-shadow: 0 0 0 2px #fff, 0 0 0 4px #0091ff;
}
</style>
<form>
<label>ブラウザ標準の枠線を表示</label>
<button class="button1">送信</button>
<label>独自スタイルの枠線を表示</label>
<button class="button2">送信</button>
</form>