2.5.5 ターゲットのサイズを理解する
適合レベル
AA
※各レベルについては適合レベルとはをご覧ください
概要
タップやクリック可能な領域が小さいと、誤タップや押しづらさにつながる。 そのため、タップやクリック可能な領域を44px × 44px以上を担保する。 既存のタップ領域のサイズを十分に確保できない場合、タップ領域と余白を含めて44px × 44px以上でも許容する。
以下のような場合は例外とする。
- 段落や文章の中のテキストリンク
改善方法の優先度について
この項目はWCAG 2.1の達成基準2.5.5およびWCAG 2.2の達成基準2.5.8をまとめたものである。
- 達成基準 2.5.5 ターゲットのサイズ (高度、レベルAAA): より良い(BESTな)改善。ターゲットサイズ単体で44px × 44px以上を担保する。
- 達成基準 2.5.8 ターゲットのサイズ (最低限、レベルAA): 良い(BETTERな)改善。ターゲットサイズと余白も含めて44px × 44px以上を担保する。なお、WCAG 2.2では24px × 24px以上と定義されているが、本ガイドラインではタッチデバイスでの操作を考慮して44px × 44px以上を最低基準とする。
具体例
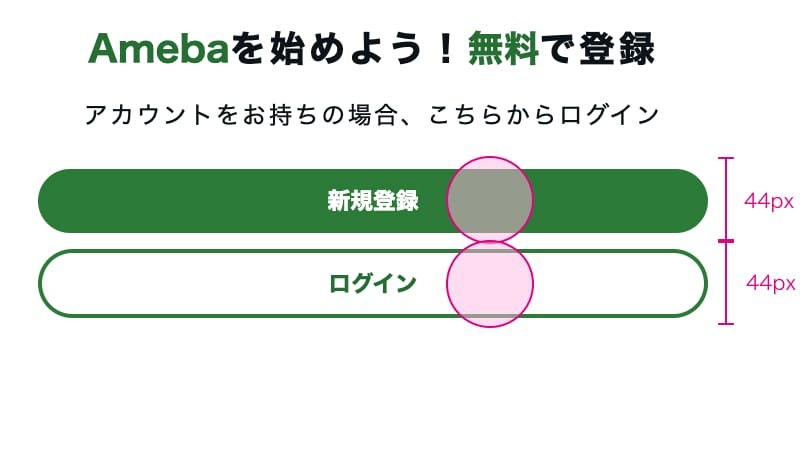
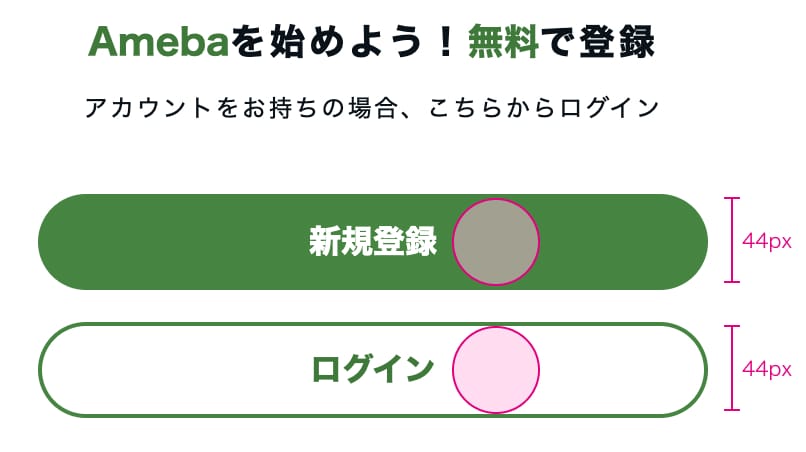
より良い改善例(高度な基準)
-

Bad ボタンのタップ領域の高さが44px未満。 -

Good ボタンのタップ領域の高さが44px以上。
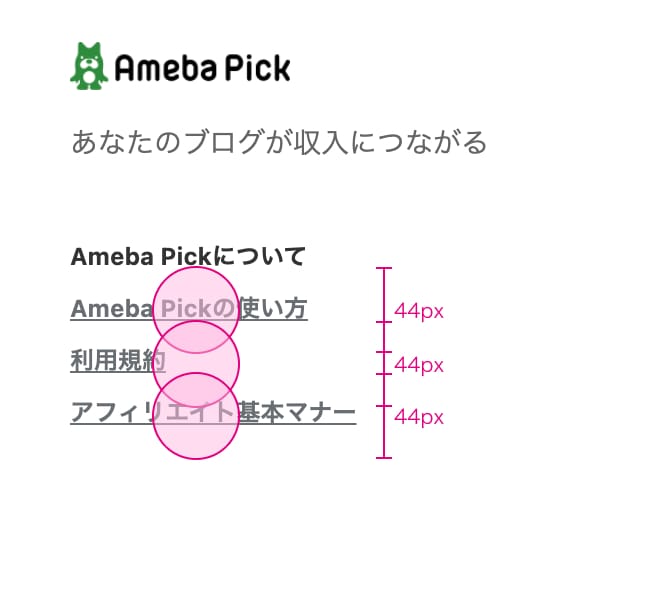
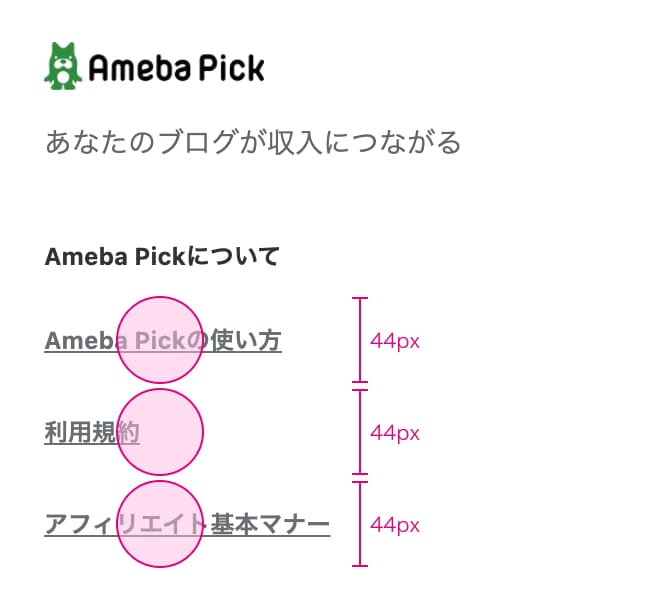
良い改善例(最低限の基準)
ここでのターゲットはテキストリンクであるため、タップ領域の高さを44px以上にすることが難しい。「より良い改善例」は満たせないが、周囲の余白も含めて44px以上とすることで「良い改善例」を満たすように改善できる。
-

Bad テキストリンクのタップ領域の高さが余白を含めても44px未満。 -

Good テキストリンクのタップ領域の高さが余白を含めて44px以上。
テスト・チェック方法
- 企画時、デザイナー・エンジニアによるレビュー
- マークアップ実装時、コードレビューによるチェック