3.3.2 入力項目にラベルまたは説明をつける
適合レベル
A
※各レベルについては適合レベルとはをご覧ください
概要
コンテンツがユーザーの入力を要求する場合は、ラベル(項目名)または説明文をつける。
クリック範囲や紐付けなどは、適切なマークアップを行い、長文の場合は常に表示させなくても良い。ユーザーが入力をしようとフォーカスした時に読み上げられることが重要。 ただし、プレースホルダーをラベル代わりに使うと、入力中に分からなくなるため避ける。
-

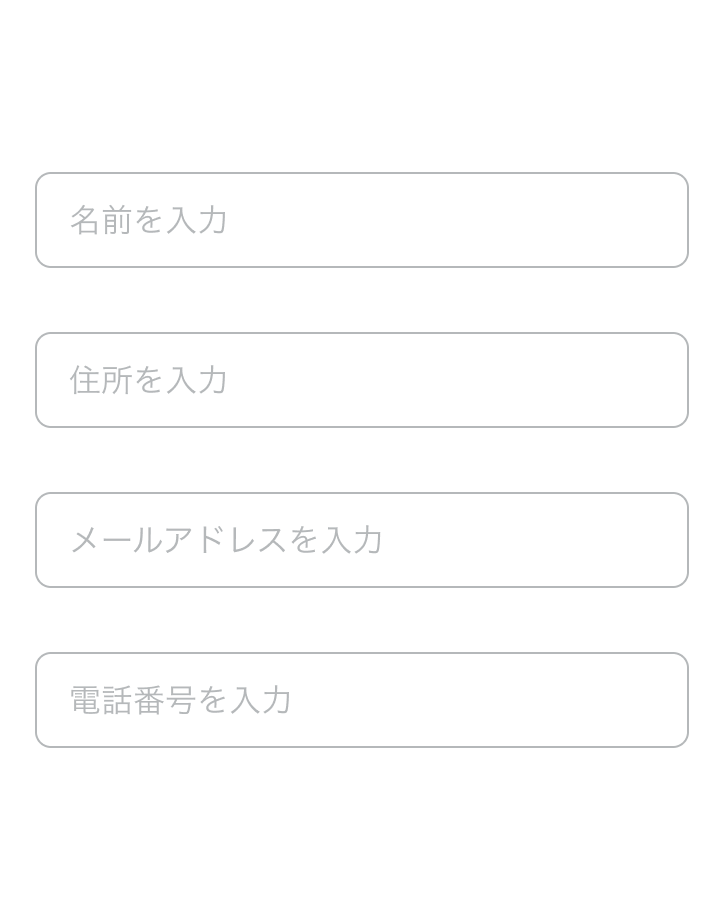
Bad プレースホルダーをラベル代わりにしている。入力中にはラベルが表示されないため、何を入力中なのかわからなくなってしまう。 -

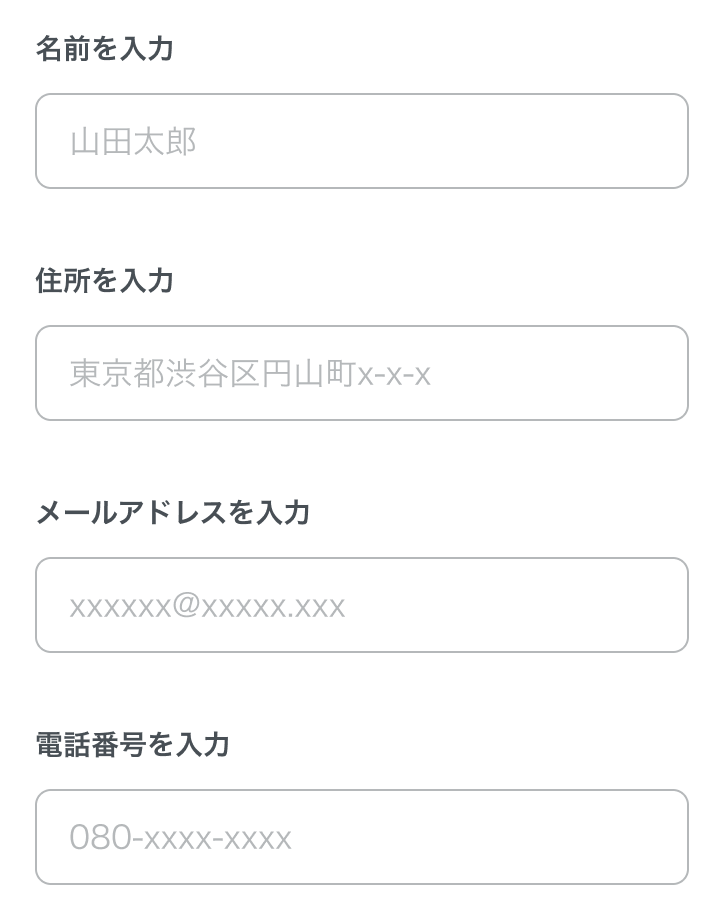
Good フォームの外にラベルがあり、常に確認することができる。
実装方法
Android
TextInputEditTextをTextInputLayoutで囲うapp:errorEnabled="true"を指定することでエラー表示が有効になるTextInputLayout#setError()にnull以外をセットするとエラー表示になるnullをセットするとエラー表示が解除される
<com.google.android.material.textfield.TextInputLayout
android:hint="氏名"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:inputType="text"/>
</com.google.android.material.textfield.TextInputLayout>
テスト・チェック方法
- 企画時
- デザインレビュー
- コードレビュー
- 実装後