4.1.2 カスタムコントロールの操作性を担保する
適合レベル
A
※各レベルについては適合レベルとはをご覧ください
概要
カスタムコントロールを実装する場合、支援技術などのユーザーエージェントがそのコンポーネントを正確に解釈して実行できるよう、Accessible Name と role を設定する。スクリーンリーダーなどの支援技術で動作確認をし、支援技術でも遜色なく機能を操作でき、状態の変化を認識できることを確認する。
カスタムコントロールとは
カスタムコントロールとは、その言語が提供していない「独自のユーザーインタフェースコンポーネント」のことを指す。例えばタブ、 <input type="checkbox"> を使わないチェックボックスなど。カスタムコントロールは、開発者が機能をスクリプトで実装する必要がある。
WebではWAI-ARIAを用いて実装することが多い。
Accessible Nameとは
Accessible Nameとは、ユーザーインターフェイスの名前である。機械的に識別可能な名前であり、表示されるラベルテキストと一致することが多いが、代替テキストのように支援技術向けにのみ実装されていることもある。WCAGではnameと記載されているが、HTMLのname属性とは関係がなく、誤解を生みやすいため、Accessible Name and Description Computation 1.1で定義されている用語の名称で表記している。
参考資料
roleとは
roleとは、ユーザーインターフェイスの機能を表すものである。たとえば画像やハイパーリンク、チェックボックス、ラジオボタンなど。参考資料
具体例
UnderlineTab
AmebaではUnderlineTabというカスタムコントロールのコンポーネントを利用している。これはそのUIの下に表示されるコンテンツの概要を示すとともに、別のコンテンツに切り替えられるUIを提供するために用いられる。
どれか1つのみが必ず選択されているという機能を持つ点はラジオボタンと非常に似ている。しかし、ラジオボタンは「選択肢から1つを選ぶ」という意味合いが強いのに対し、タブは「表示するコンテンツを切り替える」という意味合いが強いため、支援技術にラジオボタンとして認識される状態は適切でない。このため、カスタムコントロールとしての実装を選択しており、Acceessible Nameとroleの適切な設定が必要となる。
デモページ:UnderlineTab ⋅ Storybook


テスト・チェック方法
Web
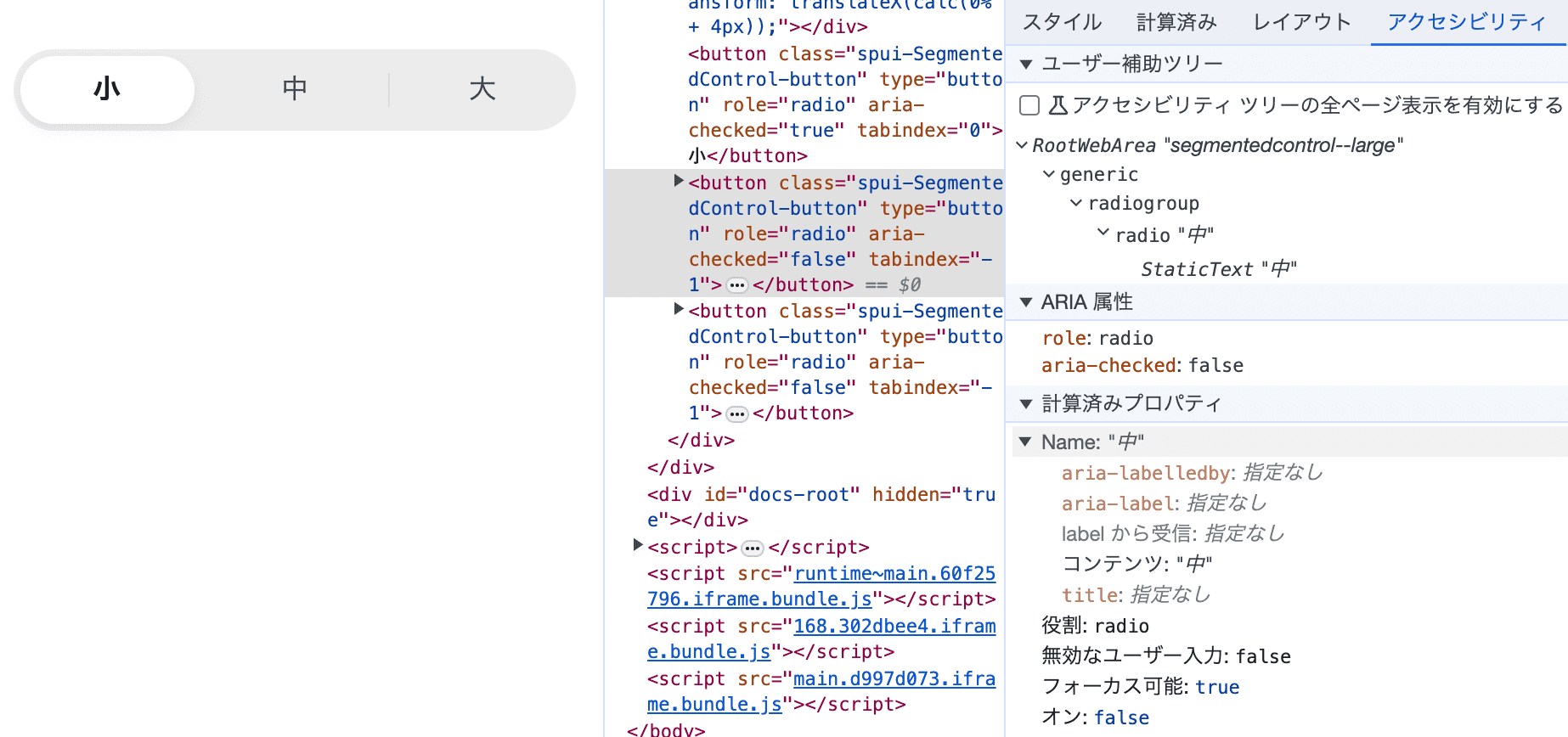
- AccessibilityTree(ユーザー補助ツリー)のRole(役割)、Name欄に値が適切に反映されていることを確認する

UnderlineTabをChromeのインスペクター上にあるアクセシビリティタブを開き確認している様子のスクリーンショット。「ユーザー補助ツリー」「ARIA属性」「計算済みプロパティ」の項目があり、「計算済みプロパティ」には「Name: "すべて"」「役割: tab」「無効なユーザー入力: false」「フォーカス可能: true」「選択済み: true」と表示されている。Accessible Nameは「すべて」、Roleは「tab」、選択状態がtrueの要素を検証中であることがわかる。また、ボタンを囲うdiv要素にはrole="tablist"が、コンテンツを表示するエリアのdiv要素にはrole="tabpanel"が設定されていることも確認できる。 - Lighthouseやaxe DevToolsなどのアクセシビリティ検証ツールで、不適切なAccessible Nameやrole、WAI-ARIA属性の付け方をしていないかを確認する
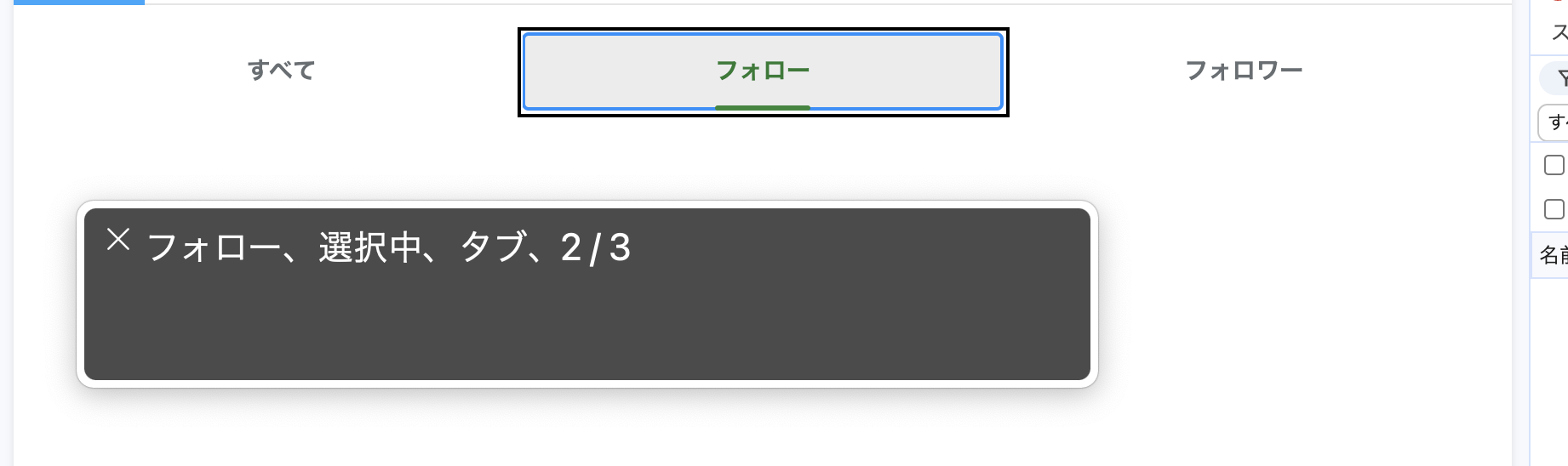
- スクリーンリーダーなどの支援技術を用いて操作し、クリックやタップでの操作時と遜色なく操作でき、Active状態が認識できることを確認する

UnderlineTabをMacOSのVoiceOverで操作している様子のスクリーンショット。role="tab"を適切に設定したことで、「フォロー」タブがActive状態になったとき「フォロー、選択中、タブ、2/3」と読み上げられていることがわかる。